Introduction
I explain all the steps involved in creating, designing, hosting and maintaining my web pages.
Content and Graphic Design
Content is the most important, but your web page should be pleasant to read. I use the design advice in Learning Web Design, 4th Edition, A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics by Jennifer Niederst Robbins
Responsive Web Design is a collection of fluid techniques which make web pages look good on both mobile or laptop screens. CSS tools such as flexboxes and grids are a big part of fluid positioning. Web browsers have built-in developer tools which simulate different mobile and laptop screens.
I've used Mathematica to create graphic designs for my web pages and business cards.
Directory Structure
The main web page index.html goes in the top level directory. All other items are sorted into subdirectories. For example, images go into directories named /Images. Image files are of type .png or .jpg.
Hypertext
Web pages are written in HTML 5 using guidance from the book Diving into HTML 5 with occasional use of unicode I edit pages with the Vim text editor for which I've written simple vim scripts to help edit html and css. I validate the html using file upload and link check the web page once it's on my web server using W3C's services.
JavaScript
I use JavaScript in my web pages. The JavaScript language has no classes, inheritance, constructors or instances; there are only objects and delegation along the prototype chain. The commonly used constructor function + new pattern is very misleading and unnecessarily complex. So forget classes+instances and read about prototypal object oriented programming and prototypes and performance for an introduction. Then read this series of books which explain basic JS concepts. Many textbooks like the excellent Eloquent JavaScript. use the syntactic sugar which makes JS appear to be an OO language like C++ when itst core behavior is very different.
Style Sheets
My documents use CSS level 3 + SVG style sheets. I have one CSS style sheet for all my documents, which I validate. you can see an example of using styles in my HTML file webPageDesign.html
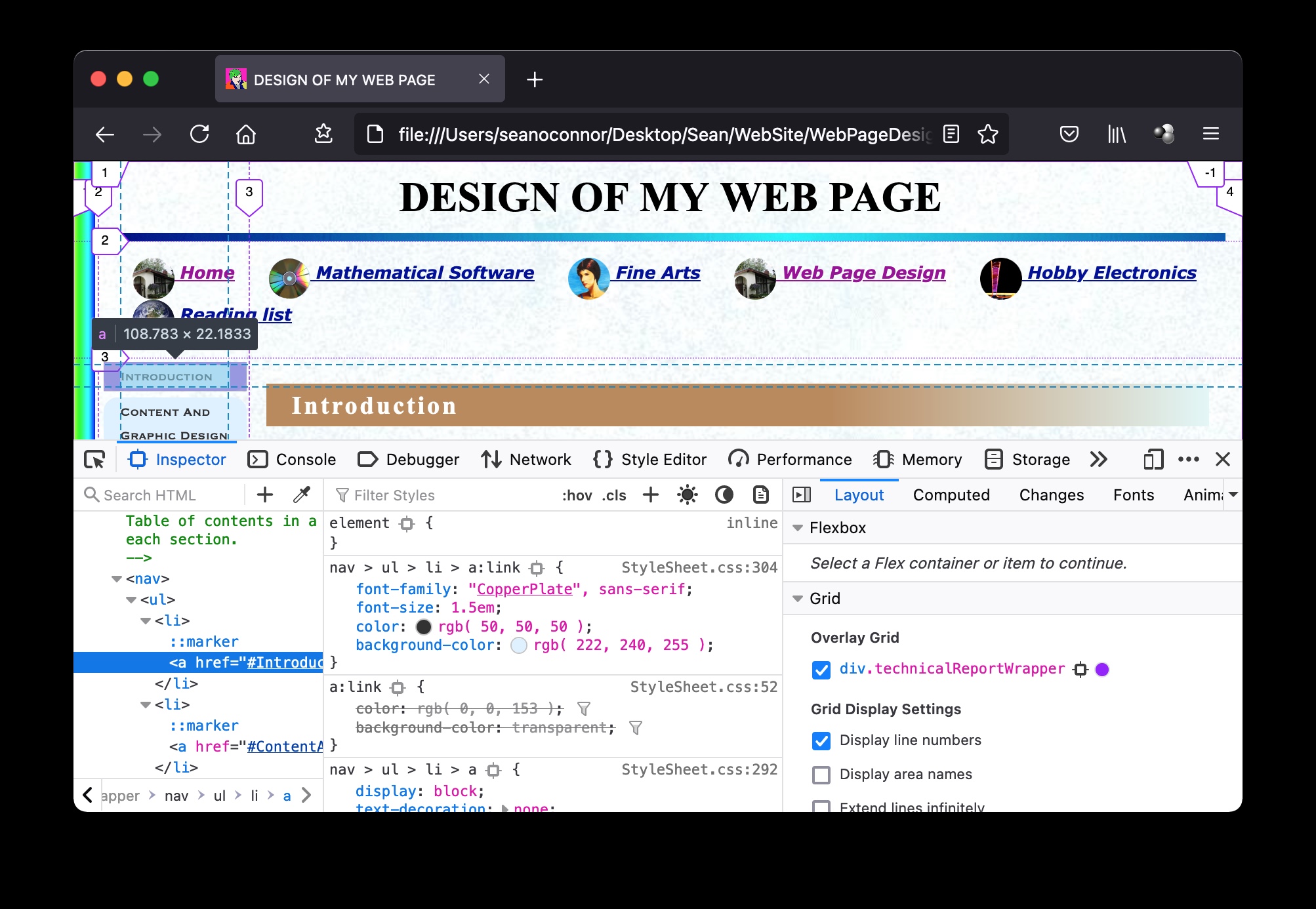
You can use Firefox's web developer tools Tools ➤ Browser Tools ➤ Web Developer Tools ➤ Inspector to debug your CSS stylesheet. You can point to HTML elements and see which style get inherited from which selectors.

Server Side
My server uses Apache. Here are some server side fixups and optimizations which go into the .htaccess. file which in the top level directory of the web site.
- Specify a personal error 404 page for broken links and test it out here
- My host's Apache web server didn't recognize the C language header .h and Mathematica .nb file file types and was not allowing access to the files. So I added the file extension type into my top-level .htaccess file on the server,
- Server compresses web file types before sending. The client side browsers will decompress it.
- Server tells browsers to cache files locally for faster page loading.
I use FileZilla ftp to manually upload the .htaccess file. I upload all rest of the files with my Python script updateweb.py And here are some additional Tips and Tricks for my server.
Basics
You can't see the paragraph's margins, since they are transparent, but the top margin is from the bottom of this line to the paragraph's dashed border below. And the paragraph's left margin is from edge of page (the body) to the paragraph's left dashed border.
This is a paragraph illlustrating contents, padding, border and margin. Contents is white text with a blue background. Padding surrounds the contents and is the same color as the background. Padding extends into the light red dashed border by default. Margin surrounds the border and is transparent. I've turned on outlining (green dotted line) to show where the border ends and the margin begins.
But now I've added the CSS style modifier <p class="example" style="background-clip: padding-box;">A which makes the padding stop short of the border. The margin surrounds the border and is transparent.
Headers
<h1 class="stylish">Stylish Header</h1>
<h2>h2 header</h2>
<h3>h3 header</h3>
<h4>h4 header</h4>
<h5>h5 header</h5>
<h6>h6 header</h6>
me if you have questions or comments.
produced with this code in the head:Navigation
The navigation sidebar on the left was produced with this code:Hyperlinks
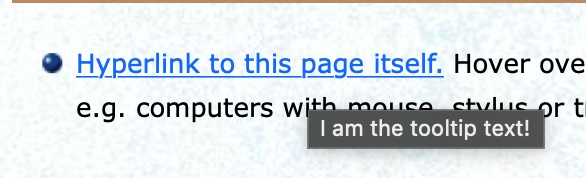
- Hyperlink to this page itself. Hover over the link to see the tooltip!

Note that tooltips only work on devices which support hover, e.g. computers with mouse, stylus or trackpad. They are not supported on mobile devices right now.
Inline Styles
Fonts and Font Styles
serif ⧫ san-serif ⧫ monospace ⧫ cursive ⧫ fantasy
<i> italic text </i>
<strong> strong text </strong>
<small> small text </small>
<mark> colored marker </mark>
<s>strike out </s>
HTML Entities For example, ∮ ∞ ⋯ whose size is controlled like any font.
Emphasized Text
<em> emphasized text </em><em class="warning"> warning </em>
<em class="caution"> caution </em>
<h3>h3 header</h3> <em class="warning">emphasized text in header</em>
<h3>h3 header</h3> <em class="caution">emphasized text in header</em>
<em class="wavy"> Wiggle Wiggle </em><em class="hotkey"> Blender hot key </em>
Pseudocode
pseudocode code comment
indented once
indented twice
indented thrice That's all the indents
Colors
--kweilin-black
--warm-brown
--dark-brown
--canvas-gray
--light-gray
--dark-blue-gray
--light-blue-gray
--art-gallery-blue-gray
--light-yellow-tint
--light-red
--art-gallery-blue
--light-blue
--dark-blue
--cyan-tint
--light-blue-tint
--very-light-blue
--light-blue-background
--lighter-blue-background
--light-blue-paper
--light-blue-body-background
Paragraph Styles
Illustrated Paragraph
 illustrated paragraph
with a hyperlinked image and text plus extra paragraph filler.
This image icon floats left within a paragraph as shown here.
“Our ignorance can be divided into problems and mysteries.
When we face a problem, we may not know its solution, but we have insight,
increasing knowledge, and an inkling of what we are looking for. When we
face a mystery, however, we can only stare in wonder and bewilderment,
not knowing what an explanation would even look like.” ― Noam Chomsky
illustrated paragraph
with a hyperlinked image and text plus extra paragraph filler.
This image icon floats left within a paragraph as shown here.
“Our ignorance can be divided into problems and mysteries.
When we face a problem, we may not know its solution, but we have insight,
increasing knowledge, and an inkling of what we are looking for. When we
face a mystery, however, we can only stare in wonder and bewilderment,
not knowing what an explanation would even look like.” ― Noam Chomsky
Spaced out Paragraph
This paragraph of class "spacedout" has larger font and more vertical space between previous and next paragraphs. "Solitude is painful when one is young, but delightful when one is more mature." -Albert Einstein
Paragraph with Floating Figure


The artist is the creator of beautiful things.
To reveal art and conceal the artist is art's aim. The critic is he who can translate into another manner or a new material his impression of beautiful things.
The highest as the lowest form of criticism is a mode of autobiography. Those who find ugly meanings in beautiful things are corrupt without being charming. This is a fault.
Those who find beautiful meanings in beautiful things are the cultivated. For these there is hope. They are the elect to whom beautiful things mean only beauty.
There is no such thing as a moral or an immoral book. Books are well written, or badly written. That is all.
The nineteenth century dislike of realism is the rage of Caliban seeing his own face in a glass.
The nineteenth century dislike of romanticism is the rage of Caliban not seeing his own face in a glass. The moral life of man forms part of the subject-matter of the artist, but the morality of art consists in the perfect use of an imperfect medium.
No artist desires to prove anything. Even things that are true can be proved. No artist has ethical sympathies. An ethical sympathy in an artist is an unpardonable mannerism of style. No artist is ever morbid. The artist can express everything.
Thought and language are to the artist instruments of an art. Vice and virtue are to the artist materials for an art. From the point of view of form, the type of all the arts is the art of the musician. From the point of view of feeling, the actor's craft is the type. All art is at once surface and symbol. Those who go beneath the surface do so at their peril.
Those who read the symbol do so at their peril. It is the spectator, and not life, that art really mirrors. Diversity of opinion about a work of art shows that the work is new, complex, and vital. When critics disagree, the artist is in accord with himself.
We can forgive a man for making a useful thing as long as he does not admire it. The only excuse for making a useless thing is that one admires it intensely.
All art is quite useless.
-Oscar Wilde, Preface to The Picture of Dorian Grey.Block quote
Politics is the art of looking for trouble, finding it everywhere, diagnosing it incorrectly and applying the wrong remedies. Groucho Marx
Boxed Paragraph
"To raise new questions, new possibilities, to regard old problems from a new angle, requires creative imagination and marks real advance in science." -Albert Einstein
Paragraph with Change Bar
“Art is not what you see, but what you make others see.” ― Edgar Degas
“Art is the only serious thing in the world. And the artist is the only
person who is never serious.” ― Oscar Wilde
Footnote Paragraph
"We are all in the gutter, but some of us are looking at the stars.” - Oscar Wilde
Fine Print Paragraph
"If people did not sometimes do silly things, nothing intelligent would ever get done." -Ludwig Wittgenstein
Lists
- Unordered list
- Small image

- Ordered list
- Ordered list
- Unordered list
- Unordered list
- Unordered list
- Unordered list
- Unordered list
- Unordered list
Scroll Box
We have the classes scrollBox, scrollBoxTiny, scrollBoxSmall, scrollBoxMedium, scrollBoxLarge, scrollBoxHuge. The default is scrollBox, which are around 12 em high. scrollBoxTiny is used for single lines, and scrollBoxHuge is used when we want to see most of the text and not have to scroll up and down so much.
Images
Block Images
Centered images, from full width to smaller sizes.



Inline images
Image inside a paragraph. 
- Image inside a list.

- Image inside a list.


Special Case Images
I also have special case images. Please refer to my style sheet and search for img
- Images within hyperlinks if we hover over them.
- Images within a navigation list.
- Images within forms.
- Border images.
- Transparent background used with SVG images.
- Images within paragraphs, inside inline emphasized text, and in tables.
- Images within figures.
- Painting images within an art gallery.
Tables
| Table Header, Column 1 | Table Header, Column 2 |
|---|---|
| Row 1, Column 1. | Row 1, Column 2. |
| Row 1, Column 1. | Row 2, Column 2. |
Tooltips
Note that tooltips only work on devices which support hover, e.g. computers with mouse, stylus or trackpad. They are not supported on mobile devices right now.
Here is an example tooltip modified a lot from creating beautiful tooltips using CSS using the following HTML5 and CSS3+ technologies:
- static, relative, absolute and sticky position
- layout and contiaing blocks
- :before and :after pseudo-classes
- custom data attributes
Your time is limited, so don't waste it living someone else's life. Don't be trapped by dogma - which is living with the results of other people's thinking. Don't let the noise of others' opinions drown out your own inner voice. And most important, have the courage to follow your heart and intuition.
Most of the magic is in the CSS style sheet.
Art Gallery
An art gallery.
Movies
Forms
Form push button example showing my layout style and a very simple callback
SVG
Scalable Vector Graphics (SVG) is a language for describing vector graphics. See the Mozilla SVG Tutorial
I use Inkscape to do the drawing and generate the SVG file.
Here's an example, where I've drawn a picture in Inkscape, and saved it to an *.svg file.
Load the *.svg image as you would any image, except I have background: transparent; in the style sheet
so the SVG draws on top of the page, just like a drawing on paper.
Yoicks by Sean Erik O'Connor is licensed under the Creative Commons license
CC BY-ND 4.0
In the HTML, load the SVG image,
And in the style sheet, define
I used Inkscape to draw this diagram and
its pdflatex extension to create mathematical text in LaTeX,
Canvas
Google Search
Typesetting Mathematics
Math on the Web
I use MathJax to typeset equations. I write equations in $\LaTeX$ in both inline or display style, using single or double dollar sign delimiters. Here's the wonderful Not So Short Introduction to LATEX
For example, the Navier-Stokes equation is ${{V} \over { \partial t }} + \left( V \bullet \nabla \right) V = {{ - \nabla p} \over { \rho_0}} + \nu \triangle V + F$, $\quad \nabla \bullet V = 0$, $\quad V |_{\partial \Omega} = 0$.
The Frobenius norm is $\| A \|_2 \equiv \sum_{ij} | A_{ij} |^2 \equiv \sqrt { tr( A^T A ) }$. and the error function is defined to be $ \operatorname{erfc}(x) = \frac{2}{\sqrt{\bar{\pi}}} \int_x^{\infty} e^{-t^2}\,dt = \frac{e^{-x^2}}{x\sqrt{\pi}}\sum_{n=0}^\infty (-1)^n \frac{(2n)!}{n!(2x)^{2n}} $
The Frechet derivative of a vector norm, $$ Df(x)h = \lim_{t \rightarrow 0} { { f( x + t h) - f(x) } \over {t} } $$ $$ = \lim_{t \rightarrow 0} { { \sqrt{ {\| x \|}^2 + 2 \lt x | t h \gt + {\| t h \|}^2 } - \| x \|} \over {t} } $$
A circulant matrix equation, $$ \left( \begin{array} { cccccc } a^{sn} & a^{s(n-1)} & \ldots & a^s & 1 \\ a^{s(n+1)} & a^{sn} & \ldots & a^{s+1} & a^s \\ \ldots \\ a^{s(2n)} & a^{s(2n-1)} &\ldots & a^{s(n+1)} & a^{sn} \end{array} \right) X = \left( \begin{array} { c } c_{n} \\ c_{n-1} \\ \ldots \\ c_0 \end{array} \right) $$
a Fourier transform sum, $$ \sum_{k_0=0}^1 \sum_{k_1=0}^1\ldots \sum_{k_{g-1}=0}^1 \quad \times $$ $$ \bar{x}(k_{g-1}, k_{g-2}, \ldots , k_0) \quad \times $$ $$ W^{ (n_0) (2^{g-1}k_{g-1})} W^{(2 n_1 + n_0) (2^{g-2}k_{g-2})} W^{(2^{g-1} n_{g-1} + \ldots + n_0) (k_0)} $$
and a normalized cross-correlation, $$ P = \frac{\displaystyle{ \sum_{i=1}^n (x_i- x) (y_i- y)}} {\displaystyle{\left[ \sum_{i=1}^n(x_i-x)^2 \sum_{i=1}^n(y_i- y)^2 \right]^{1/2}}} $$ Update form for mean, $$ M_{n+1}= {{\sum_{i=1}^{n+1} x_i} \over {n+1}} ={M_n } {n \over n+1} + {x_{n+1} \over {n+1}} $$
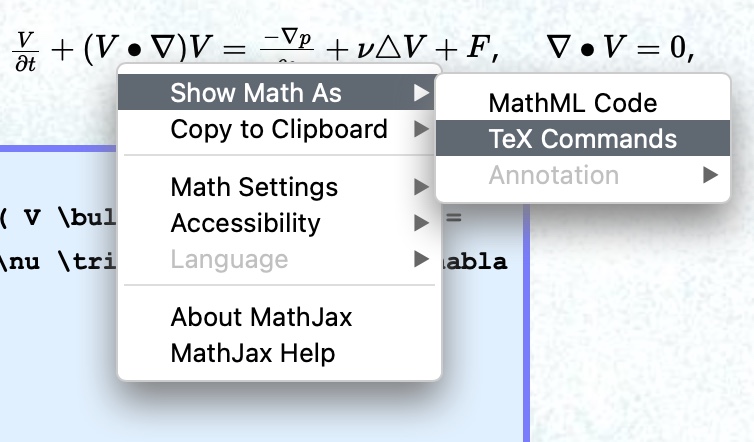
MathJax will show you the source code for the equation with a right click over the equation, or you can set hover to show the equation source.


Setting up MathJax
Follow the instructions in Hosting MathJax on Your Web Page First create a directory /mathjax which contains the minimum necessary files (not source files) by cloning in git. Fetch the latest tagged version.
Put this script into your /Scripts directory which configures and loads MathJax. See the instructions for Configuring and Loading in One Script and hosting your own copy of MathJax on your server and also configuring MathJax This script loads MathJax in three different ways:
- From MathJax files in the /mathjax directory on my local development platform (MacBook Pro).
- From MathJax files in the /mathjax directory on my web host (after uploading the directory to my web host).
- Otherwise from CDN URL for MathJax.
Then in each web page, put this into your <head> section before loading the style sheet,
Not happening now, but this used to happen with a 2018 version of MathJax: I was getting timeouts loading the italic font from my server, but not for my local web page on my MacBook Pro host. So I added the following .htaccess file in mathjax/fonts which fixed the problem. My Apache web server didn't recognize the .woff font file type and was not allowing access to the files as explained in Apache how to for htaccess.
Maintainance
In the top level directory, I have a Python script called updateweb.py which maintains this site. Some of its features:
- Automatic generation of syntax highlighted source code listings.
- Automatic search and replace any type of text (e.g. old copyright notices) in all hypertext and source files.
- Delete temporary files and directories generated by compilers.
- Upload the changed web pages files to my host web site.
updateweb Version 7.3 - A Python utility program which maintains my web site is distributed under the terms of the GNU General Public License.
- updateweb.py
- Update Web Page Script
-
 View
View
-
 Download
Download
- updateweb.yaml
- Update Web Page YAML configuration file (demo example only).
-
 View
View
-
 Download
Download
I still need to submit each page to a final link check as web links undergo software rot.
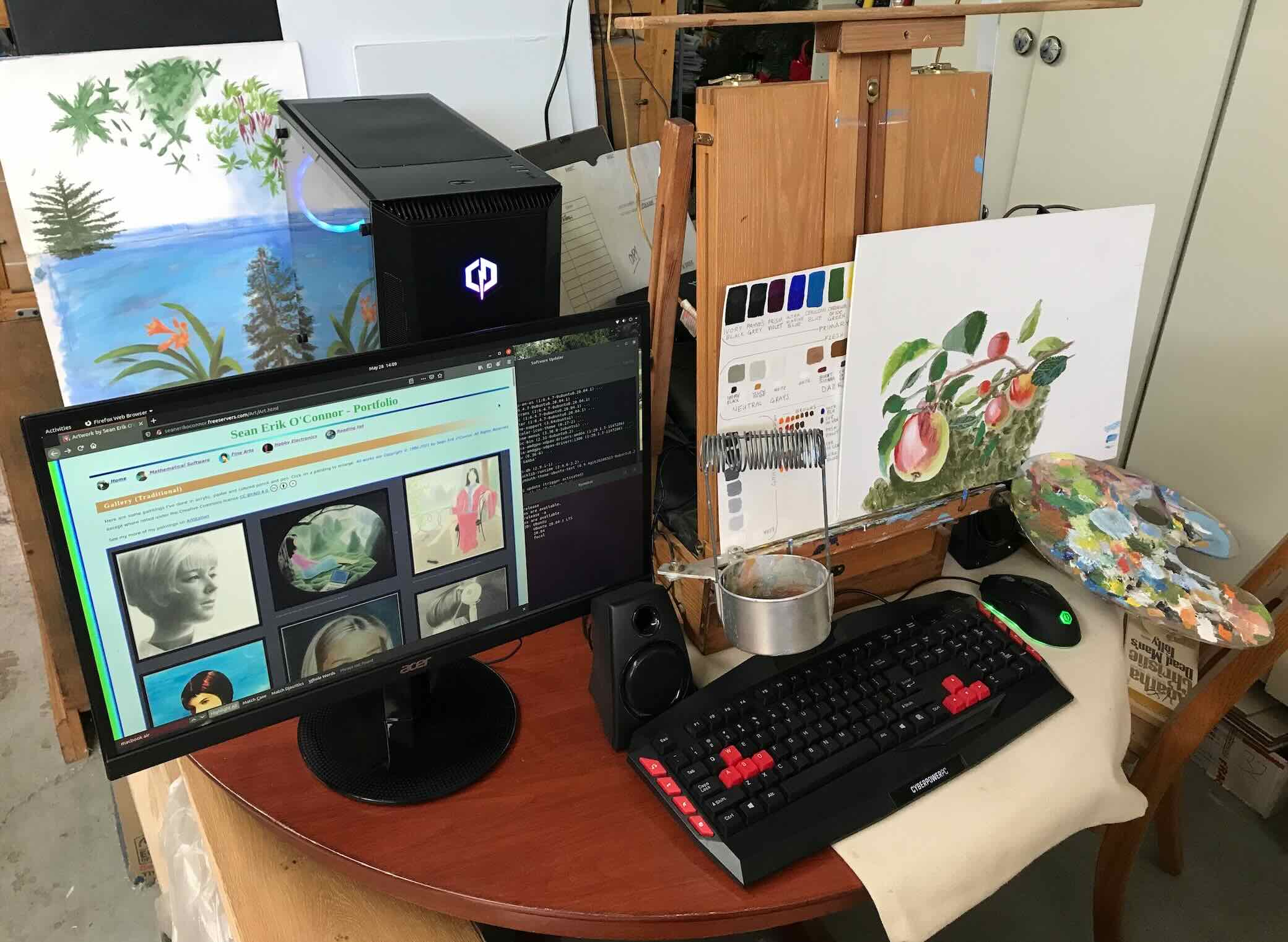
Development Environment

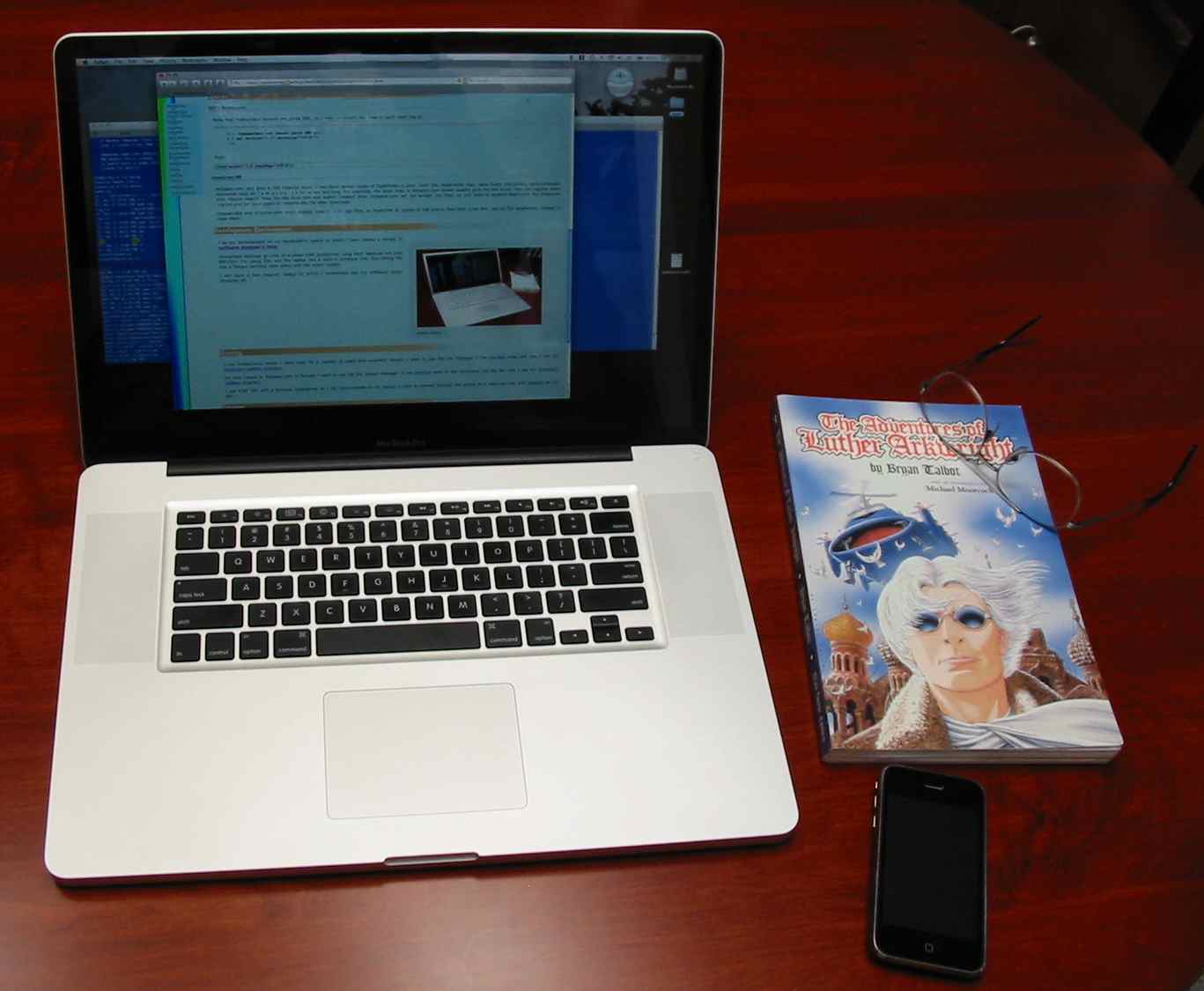
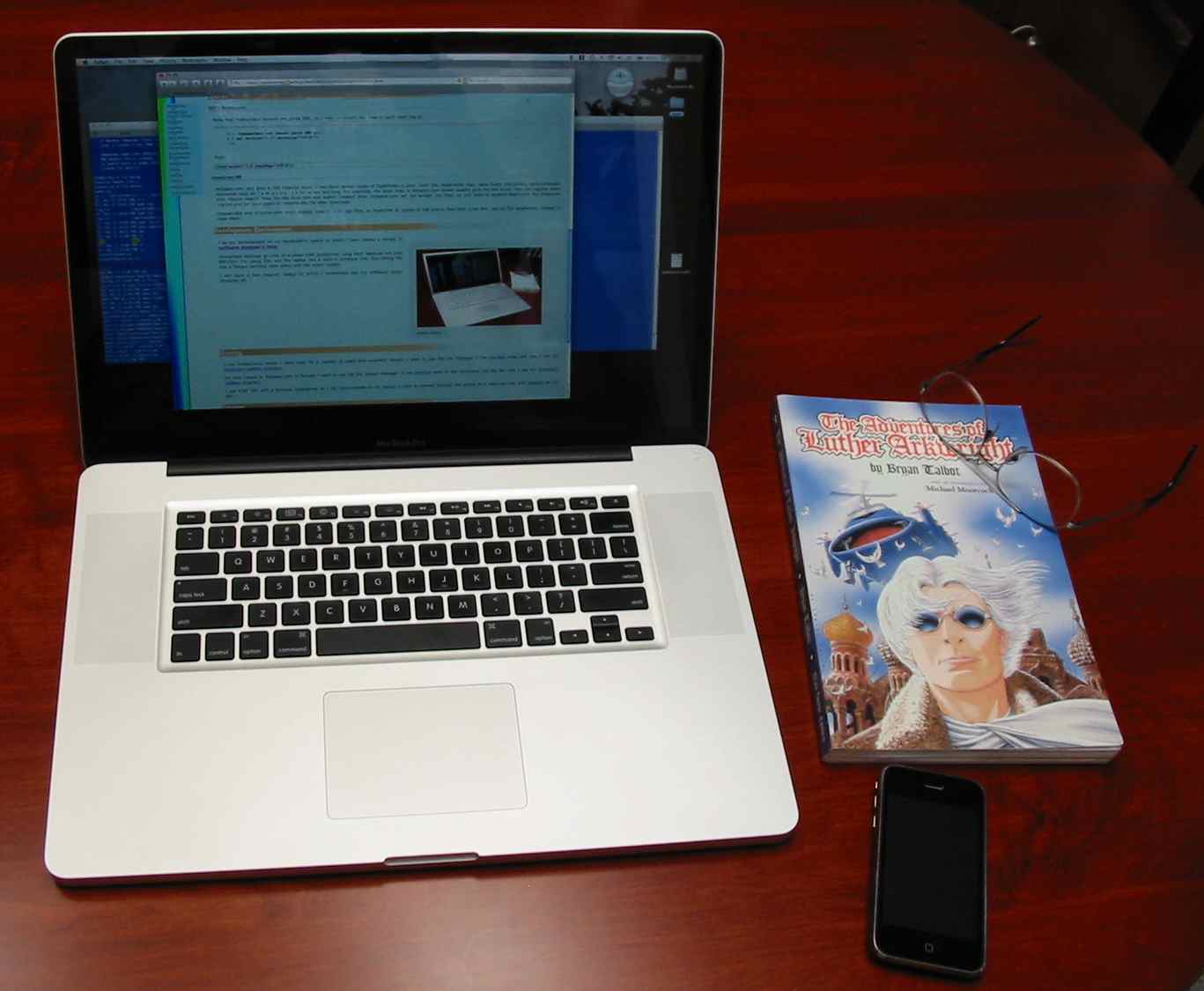
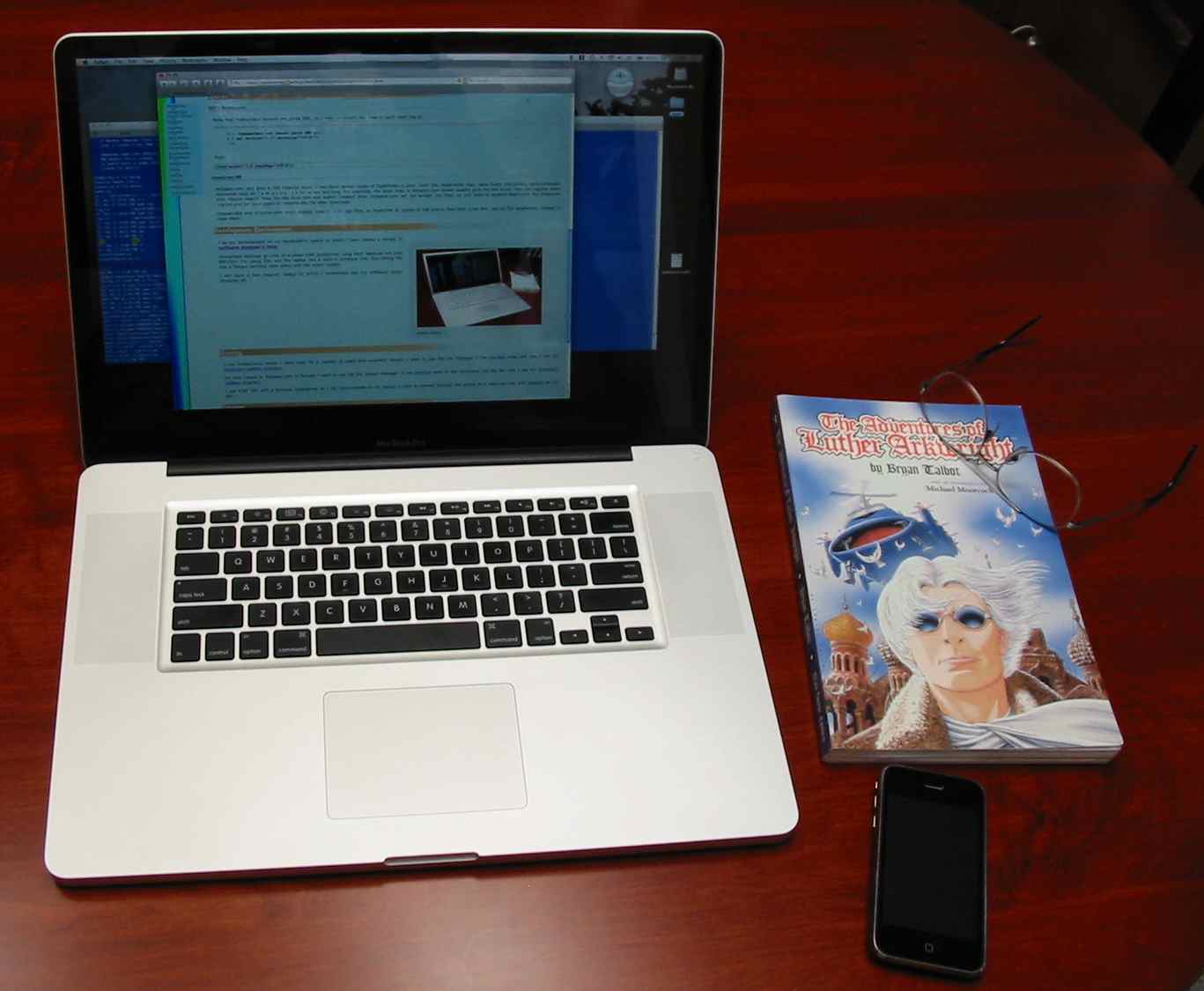
I do my development on my MacBookPro 16-inch, 2021 Apple M1 Max laptop running macOS Sonoma 14.5 (23F79) on which I have loaded a variety of software designer's tools I also develop on a CyberPowerPC Series C 2019 ET8880-1202 running Ubuntu Linux 20.04 LTS (Focal Fossa).

Hosting
I use Freeservers, which I have used for a number of years with excellent results. I used to use the file manager in the member area, but now I use my automatic updater program.
I use AT&T DSL with a wireless transceiver so I can communicate to my laptop. Once upon a time, I connected through the phone on a separate line using a modem with Netzero as my ISP.
Viewing
I check my web page appearance in the Firefox, Safari, Opera, and Chromium internet browsers, and on iPad and iPhone devices.
Getting Listed
Some tips on submitting the site to search engines are given in search engine watch. I test search for my site using Google.
Communicating
I also occasionally post on Google groups: newsgroups.
